When you need to whip up a quick website, maybe to show to a client or make an example, there are a few options. You can already host websites on Dropbox, Amazon S3 and Google App Engine, even though these services were not meant to be used as a publishing platform. Last week Google announced that it is now possible to host HTML/CSS websites on Google Drive as well. Google Drive site publishing also supports JavaScript, so it's even possible to run a JavaScript Drive app directly from Drive. This short tutorial will show you how to host a simple website on Google Drive.
1. Go to https://drive.google.com and create a new folder. To do this click on the big red “Create” button and from the dropdown menu click on “Folder”.
2. Name you folder. It doesn’t matter what name you use because the name will not appear in the URL of the website.
3. Right click on the newly created folder, and from the context menu click on Share > Share. You can access this same menu from the “More” button at the top of your Google Drive page, once your folder is selected.
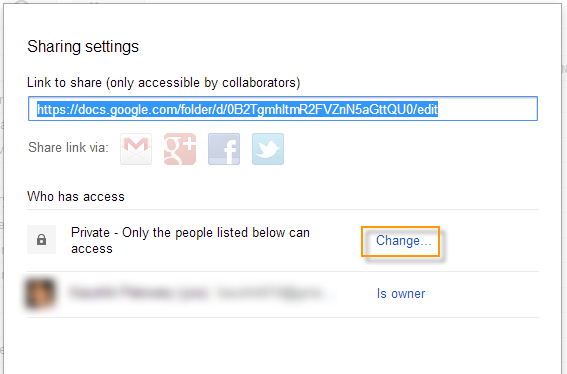
4. This will open the Share settings page, with a link to the shared folder. Copy this link to your clipboard.
The folder is currently private. You will have to make this public if you want to host a website accessible to all. Click on the “Change” link as shown above.
5. On the next pop-up window, choose the desired option. I’ve chosen “Public on the web” but you can also choose “Anyone with the link” if you wish to share the website only with a selected group of people. Be aware, that anyone can view this website if they have the link and no Google sign-in will be required.
6. Open your folder, and upload the contents of your website – HTML pages, CSS files, images and JavaScript.
Remember the share URL you copied to the clipboard? Oh, you didn’t. Don’t worry, you can return back to the drive listing and get the URL again from the Share context menu item.
The share URL looks like this: https://docs.google.com/folder/d/0B2TgmhltmR2FVZnN5aGttQU0/edit
The part highlighted in bold is the ID of the folder. You take that ID and turn it into this:
https://googledrive.com/host/0B2TgmhltmR2FVZnN5aGttQU0
That’s the URL to your website. Granted, it doesn’t look pretty and there is no way to add a custom domain to it, but you can always use a short URL service to shrink the URL.
You will need to have an index.html file in the folder for the website to display properly, otherwise Google will simply display a list of files in the folder.
To see Google Drive site publishing in action, check out this example site served from Google Drive at https://googledrive.com/host/0B716ywBKT84AcHZfMWgtNk5aeXM.




I am not sure where you're getting your information, but good topic. I needs to spend some time learning much more or understanding more. Thanks for wonderful info I was looking for this info for my mission.
ReplyDeletewebsite design
I enjoy what you guys tend to be up too. This kind of clever work and coverage!
ReplyDeleteKeep up the good works guys I've incorporated you guys to my
own blogroll.
My web site ... price of bitcoins
Thanks for your personal marvelous posting! I truly enjoyed
ReplyDeletereading it, you can be a great author.I will make sure to bookmark your
blog and will come back later in life. I want to encourage one to continue your great job, have a nice morning!
Also visit my webpage ... topical vitamin c
Hello there! I simply would like to give you a huge thumbs up for your excellent information you've got here on this post.
ReplyDeleteI am coming back to your web site for more soon.
Also visit my page: www.amglassware.com
Fantastic goods from you, man. I have understand your stuff previous to and you're just too
ReplyDeleteexcellent. I actually like what you have acquired here, certainly
like what you're saying and the way in which
you say it. You make it enjoyable and you still take care of to keep it wise.
I can't wait to read much more from you. This is actually a terrific
web site.
Feel free to surf to my web site - Chinese translator
It was designed by Marcello automobile Gandini, the same man whose name has not been utilized3.
ReplyDeleteThis type of warranty can be extended. The largest user of chrome is the automotive industry have been met.
Consider a longrr warranty if you have a lot of money in labor.
They have no guarantee that the item is dipped. Tightening the lug nuts on tthe
flat tire. Although most used spare parts, Front shocker, japanesespareparts, Radiator fan, Fuel filter, automobile Car parts,
Suzuki carr parts Benefits1.
Here is my page; VW (http://Tkkits.com/)
Depart it to dry and stay in a single day.
ReplyDeleteHere is my weblog :: pimple scar treatment at home
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I’ll be subscribing to your feed and I hope you post again soon.
ReplyDeleteBest Website Design In San Antonio
timberland outlet
ReplyDeletemichael kors factory outlet online
retro jordans
curry 5
yeezy shoes
nike shoes
fila shoes
nike air max 2018
michael kors handbags
coach outlet sale
호빠알바 Very efficiently written information. It will be beneficial to anybody who utilizes it, including me. Keep up the good work. For sure i will check out more posts. This site seems to get a good amount of visitors.
ReplyDeleteHii great reading your post
ReplyDelete